Как писать интерфейсные надписи
Представьте себе разработчика Петра, который с утра пришел на работу и увидел в Джире такую задачу:
Добавить на страницу с отчетом возможность отправить csv-версию отчета на почту текущему пользователю
Задача понятная, можно брать и делать. Но по ходу работы будет обнаруживаться, что эта задача предполагает написание некоторых текстов в интерфейсе: надписи на кнопке, тела и заголовка письма, валидационных сообщений, уведомлений об ошибке и об успехе.
Вопросы, о которых думает Петр во время работы над задачей, — как написать оптимальный SQL-запрос, как разрешить конфликт версий между библиотеками, как правильно настроить кодировку файла... Тексты только отвлекают от реальных задач Петра, поэтому он на них особо не останавливается. Если вы когда-нибудь видели в программах или на сайтах странные и непонятные надписи, то скорее всего, они появились в подобной ситуации.
В крупных компаниях вроде Фейсбука и Дропбокса в последние годы стали появляться специальные люди в роли UX-копирайтеров, которые пишут тексты для интерфейса. Но большинство программистов работает не в таких компаниях. Хорошо, если есть хотя бы дизайнер, но даже ходить к дизайнеру за каждым сообщением об ошибке слишком накладно. В итоге надписи приходится писать самим программистам.
Этот пост — конспект внутреннего доклада, в котором я собрал советы для себя и других разработчиков нашей компании о том, какими должны быть надписи. Эти принципы предназначены для тех текстов, которые обычно пишут программисты. У маркетологов, сеошников и авторов корпоративных блогов наверняка есть какие-то свои правила.
Надписи должны быть точными
Иногда тянет написать какой-то обобщенный текст и использовать его во всех возможных ситуациях. Например, для всех ошибок выводить сообщение «Что-то пошло не так».

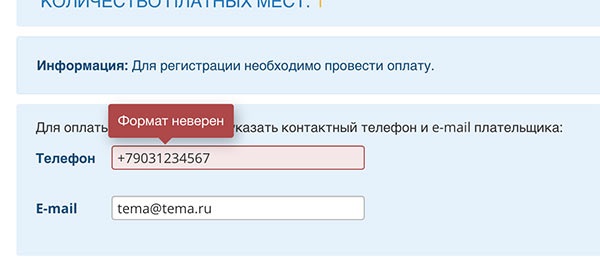
Это скриншот интерфейса электронной регистрации на авиарейс из блога Артемия Лебедева. Если бы разработчики указали, в каком виде они хотят получить номер телефона, Артемий и другие пассажиры тратили бы намного меньше времени на попытки угадать формат.

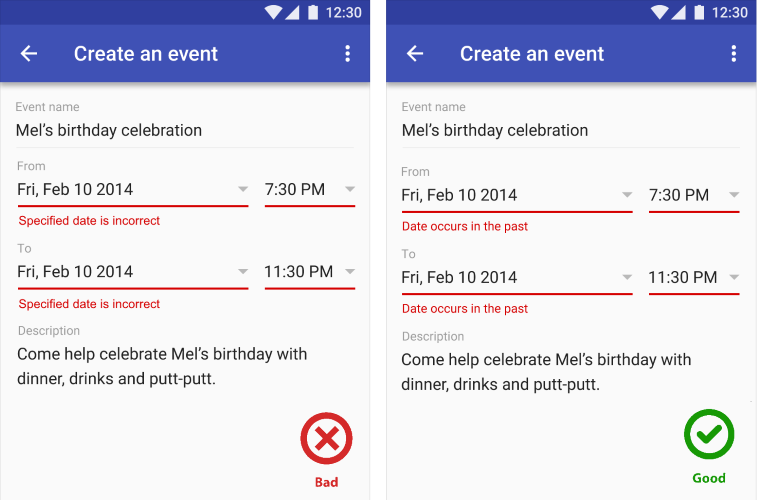
Это пример из гугловских гайдлайнов. Точное сообщение помогает людям быстрее увидеть ошибку во введенных данных.

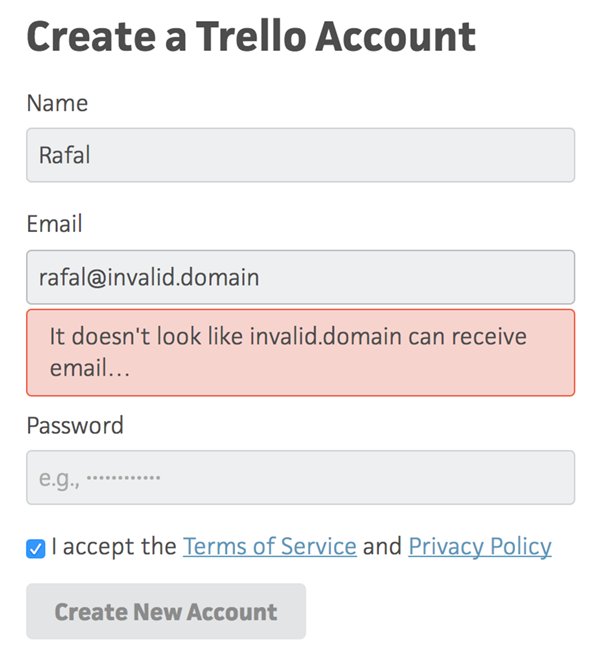
Посмотрите, как Трелло обрабатывает невалидные почтовые адреса. Они не поленились вместо простого сообщения «Введите правильный емейл» разобрать случаи и указать, в какой части адреса проблемы. Давайте быть как Трелло и разбирать случаи, чтобы пользователям меньше приходилось разбираться самим.
Надписи должны быть полезными
Все тексты должны вести пользователя напрямую к решению его задачи. Увидев надпись, он должен сразу понять, что ему делать дальше.
Есть история об устройстве, которое при отсутствии электричества показывало сообщение: «Ошибка пониженного напряжения». В какой-то момент сообщение заменили другим: «Проверьте электрический кабель». Количество звонков в техподдержку уменьшилось, потому что теперь владельцы прибора сами понимали, что им нужно включить его в розетку.

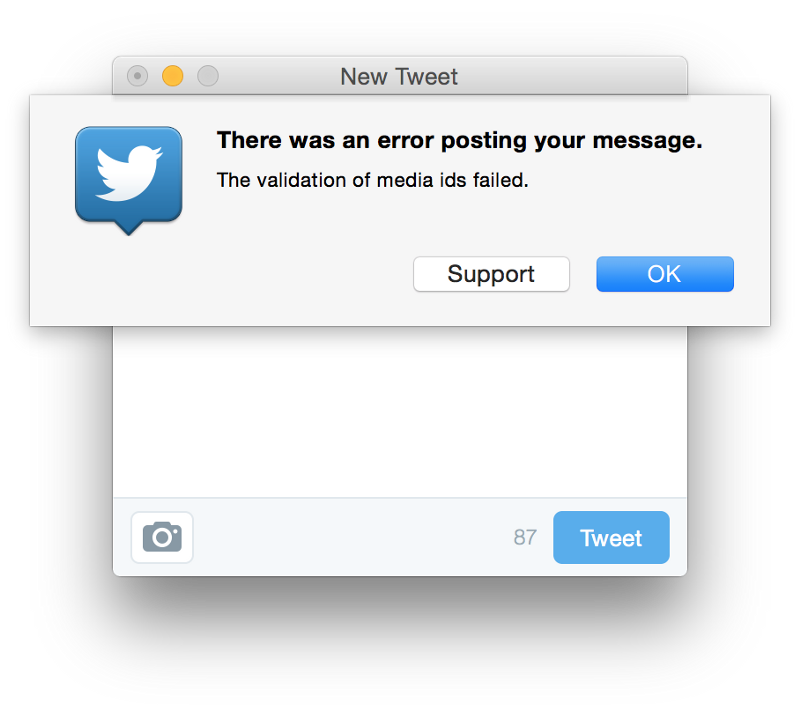
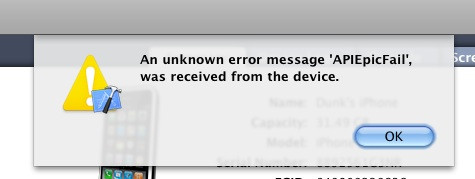
Это сообщение появлялось при отправке твита через клиент для Мака. Программа говорит, что дело в приложенной картинке, но не дает никакого решения. Если не знать, что эта надпись выводится, когда картинка превышает ограничение по размеру, то невозможно догадаться сжать ее.

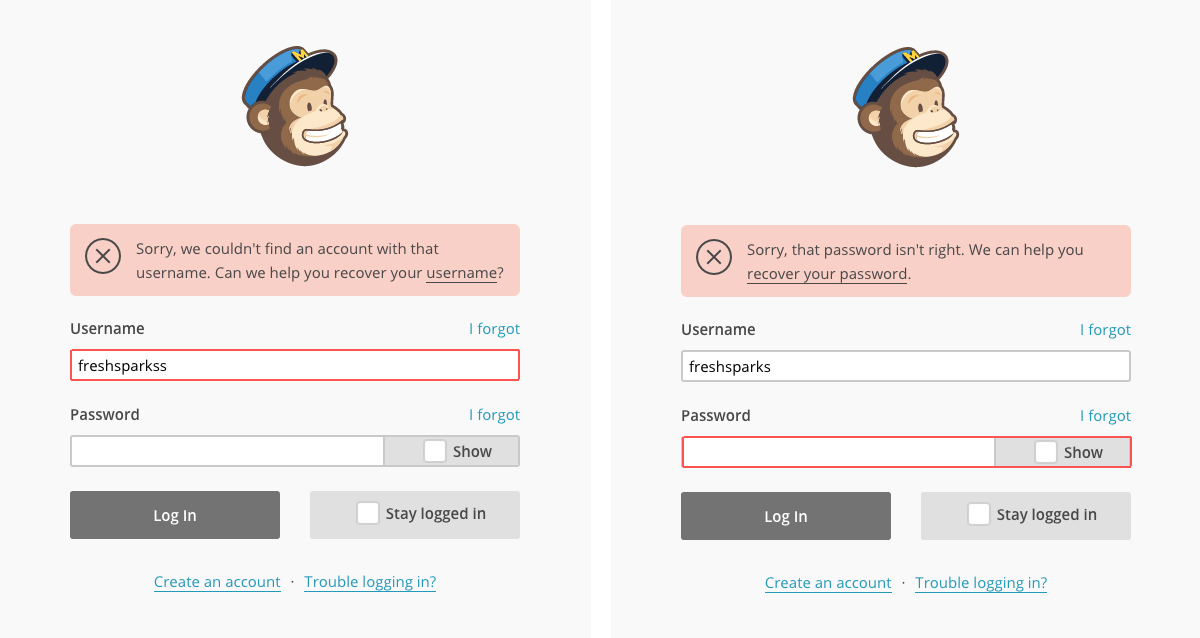
Ошибка авторизации в Мейлчимпе. Сайт точно указывает, в чем проблема — в несуществующем юзернейме или неправильном пароле. Но помимо этого, он сразу же предлагает пользователю следующее логичное действие и показывает прямо в сообщении ссылку на восстановление юзернейма или пароля.

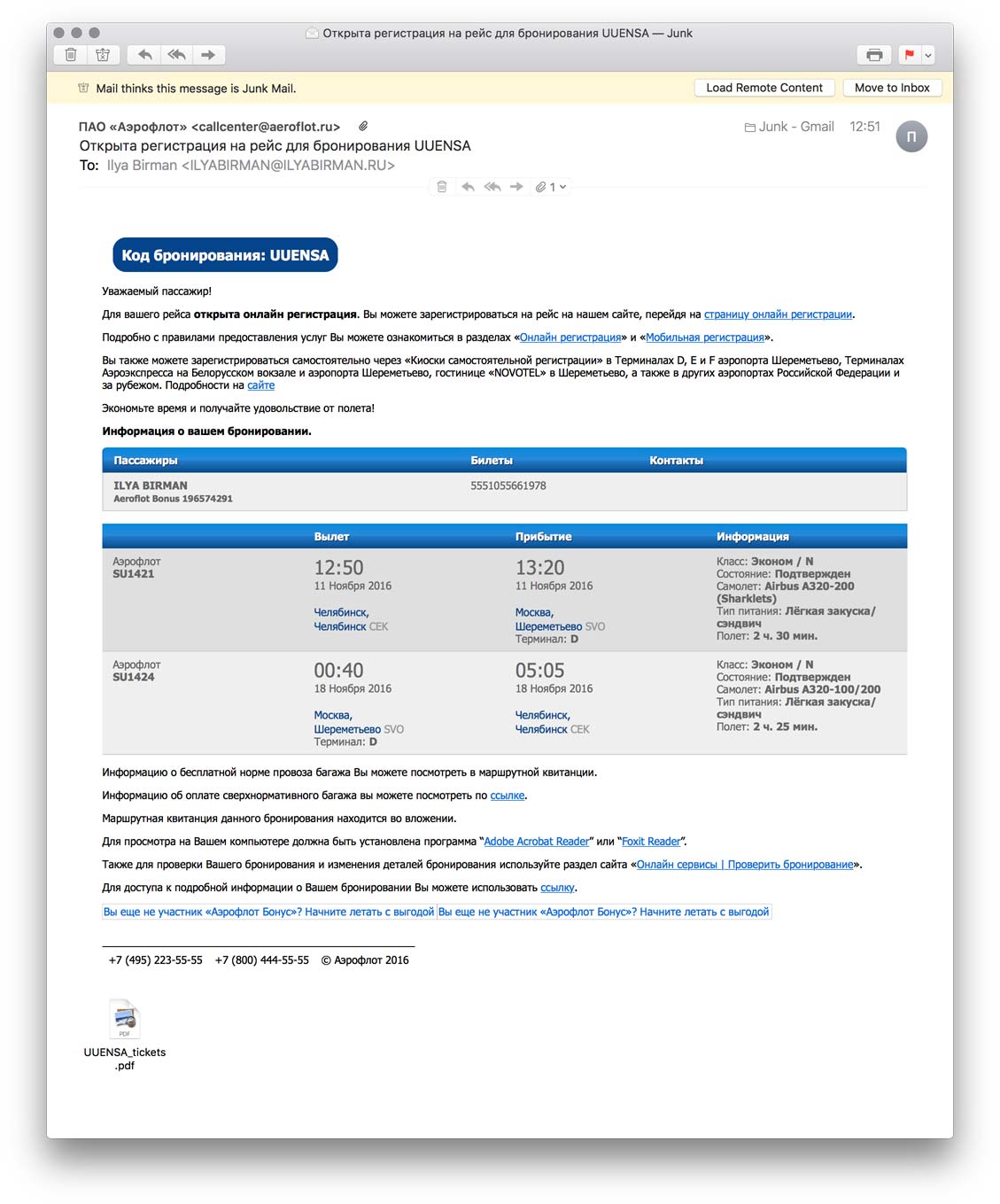
Для транзакционных писем от сервисов существует принцип, согласно которому в письме должна быть всего одна ссылка или большая кнопка. Так получатель сразу увидит ее и, не теряя времени, нажмет. Письмо от Аэрофлота приходится внимательно читать, чтобы обнаружить в нем ссылку на онлайн-регистрацию.
Надписи должны быть человечными
При разработке систем мы обычно глубоко погружаемся в подробности их реализации и думаем о них уже не в тех терминах, которые используют обычные люди. Если начать их грузить терминологией и подробностями, они ничего не поймут. В английском языке это называют словом Nerdview.

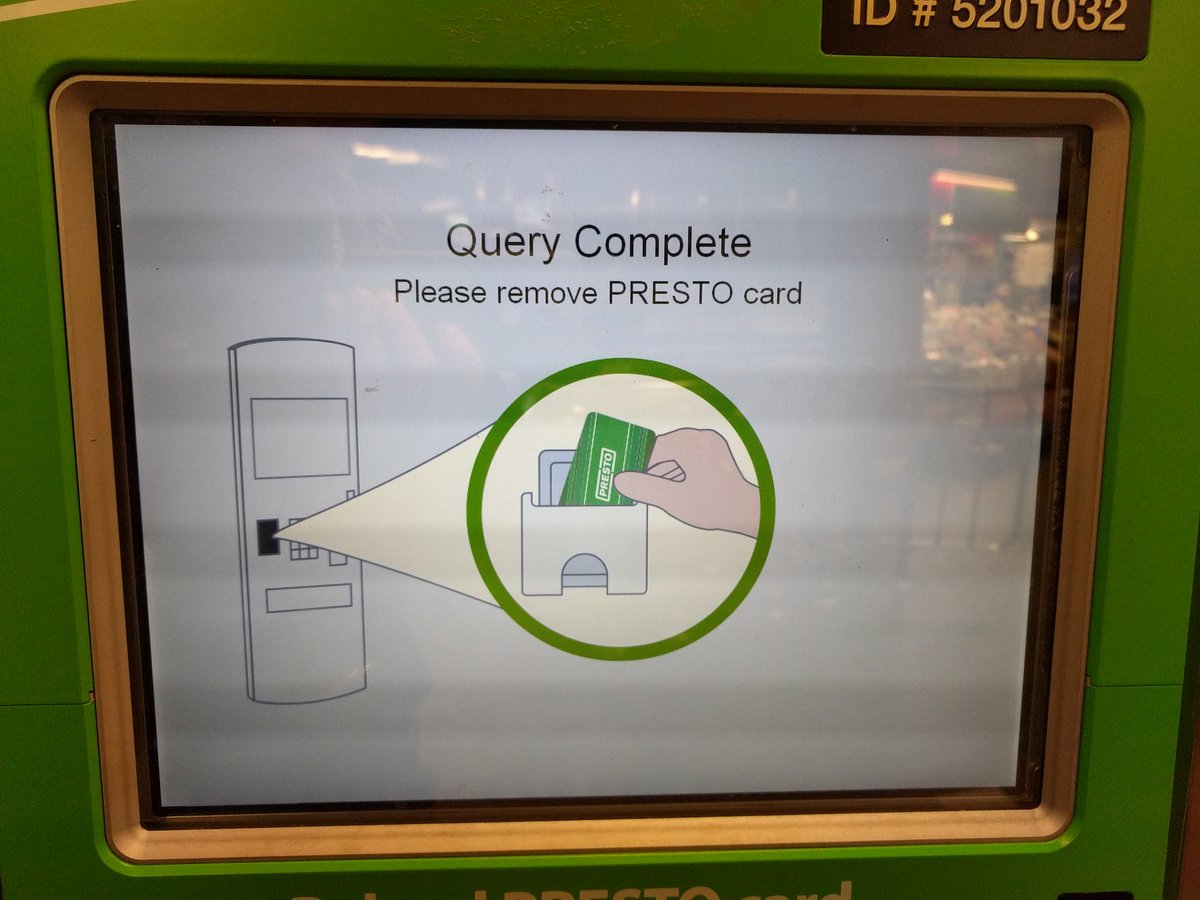
Это канадский транспортный терминал. С точки зрения обычного человека, терминал нужен, чтобы класть деньги на карточку, а потом расплачиваться ею в автобусе. С точки зрения программистов, этот терминал делает запросы к биллинговому серверу, которые могут иметь статусы «Выполнен» и «Ошибка». Программисты понимают, что значит «Запрос выполнен», а для нормальных людей это сообщение не несет никакого смысла.

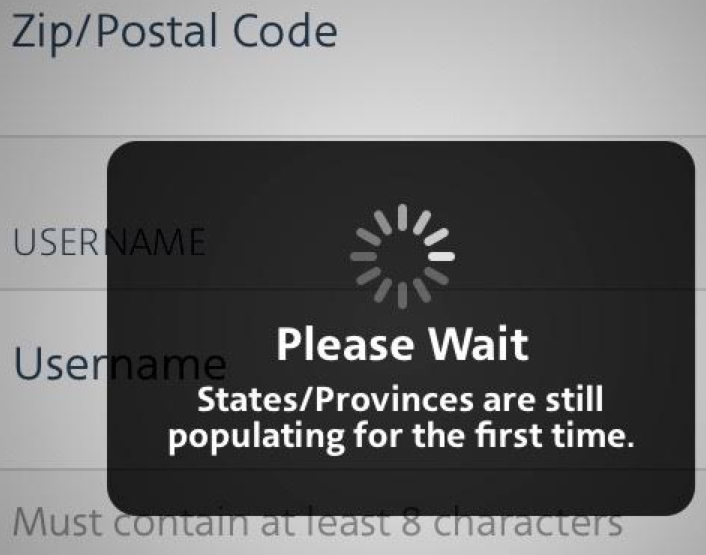
Это интерфейс ввода адреса. Когда его открываешь впервые, прогружается база данных со списком регионов, которая нужна для валидации. Приложение честно сообщает об этом пользователю, но зачем ему об этом знать? Достаточно просто пояснить, что требуется немного подождать.

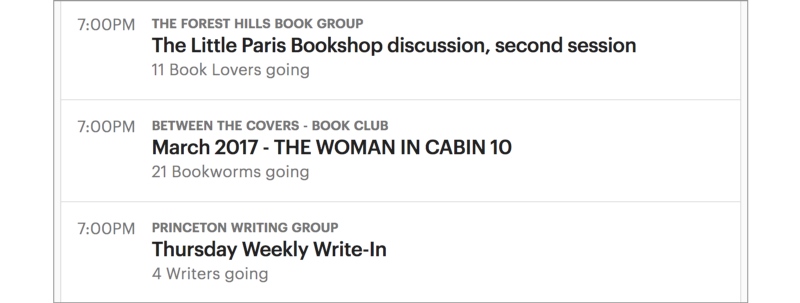
Удивительный факт: пользователи никогда не считают себя или других людей «пользователями». На сайте с митапами это понимают, поэтому пишут не просто «10 пользователей идут на это событие», а указывают, что это за люди. Например, на встречу клуба читателей собирается 21 книжный червь.

Ну и совсем плохо, если пользователь видит техническое сообщение вроде NullReferenceException was thrown. Такие сообщения помогают при отладке, но на продакшне их нужно отключать.
Надписи должны быть короткими
Стив Круг в книге «Не заставляйте меня думать» пишет, что пользователи обычно ведут себя очень хаотично. Они быстро и сфокусированно делают какие-то вещи, направленные на решение их задачи, и почти ничего не читают. Короткие надписи увеличивают вероятность, что пользователь всё-таки зацепит их взглядом и что-то поймет. Поэтому надписи должны быть максимально короткими — не для того, чтобы сэкономить время на чтение, а потому, что длинную надпись просто проигнорируют.

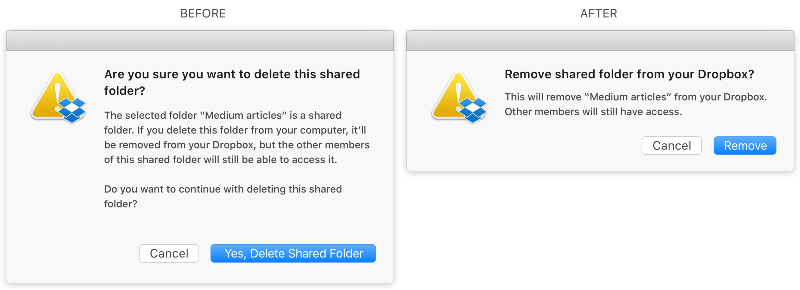
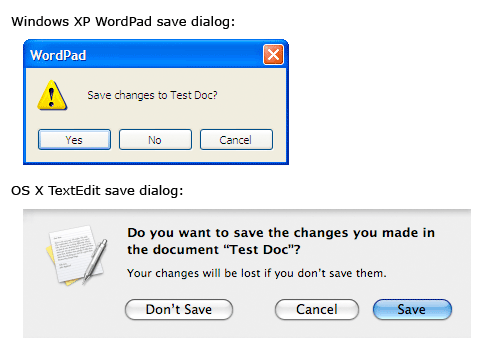
Это два варианта одного сообщения от Дропбокса. Посмотрите на них и попробуйте представить, что они появились у вас во время работы. Первое сообщение мне хочется быстро окинуть взглядом и сразу нажать на кнопку. Второе прочитать полностью намного легче.
Надписи должны быть самодостаточными
Еще одна особенность хаотического поведения в том, что никогда нельзя рассчитывать на то, что пользователь будет при работе с нашим продуктом уделять ему сто процентов внимания. Он будет отвечать на телефонные звонки, переключаться полистать соцсети, а потом уйдет с работы домой и вернется на следующий день. Когда он снова увидит наш интерфейс, он должен быстро понять, что происходит.

В бюро Горбунова это называют «взглядом новичка». Каждое возможное состояние должно иметь смысл с точки зрения человека, который забыл всё, что видел до этого. Если какая-то надпись непонятна сама по себе, нужно добавить в нее больше контекста и информации.

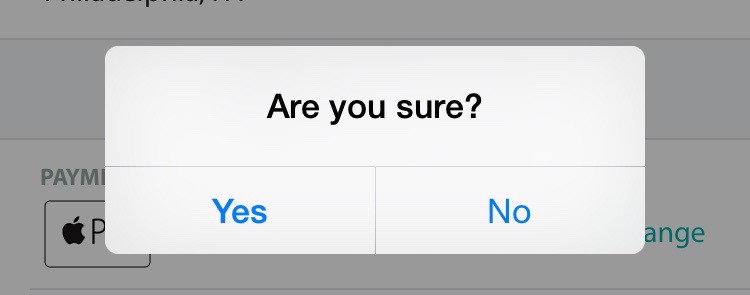
Еще лучше, когда самодостаточны даже отдельные элементы на экране. Например, маковские гайдлайны требуют не писать на кнопках просто «Да», «Нет», «Ок», а указывать совершаемое действие: «Сохранить» или «Удалить». Тогда решение получится принять быстрее, а вероятность нажать не на ту кнопку будет меньше.
Надписи должны быть уместными
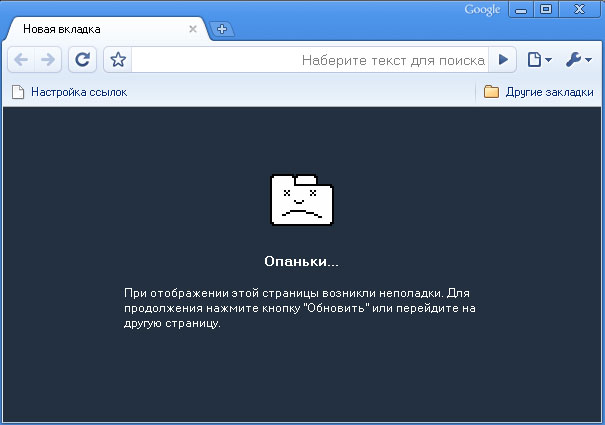
Об этой проблеме хорошо написано в статье «Опаньки! Я сломал вам жизнь :)» (цитата из перевода с Хабра):
Ещё не угасла надежда на слабый сигнал Wi-Fi в аэропорту, на заряд батареи, который вот-вот заставит ноутбук вырубиться — а розетку здесь найти та ещё задача — и на то, что письмо клиенту на миллион долларов вроде ушло. И в этот момент «пожалуйста, заработай» вылезает приводящее в шок сообщение: «Упс». Как в некоторые бросающие в дрожь моменты фильма «Американский психопат» это не очень различимое, бесстрастное сообщение от почты Gmail вонзает кинжал точно в моё сердце, мгновенно порождая отчаяние — что же пошло не так?

Сейчас модно вставлять в тексты микрокопию — небольшие забавные тексты, которые по задумке должны приятно удивить или повеселить пользователя. Например, сервис почтовых рассылок Мейлчимп хвалит пользователя, дописавшего письмо, говоря ему «High Fives!» и показывая гифку с обезьяньей рукой. А если попытаться зарегистрироваться в Тумблере под уже занятым именем, появится сообщение «That's a good one, but it's taken».
Мне нравятся такие штуки, но с ними нужно быть очень аккуратными. Текст должен соответствовать тому, что чувствует пользователь. Слишком веселое сообщение об ошибке будет восприниматься как издевательство. У Мейлчимпа есть справочник по тональности для разных случаев. Пользуйтесь им.
Нормальные места, чтобы вставить микрокопию — онбординг, экран загрузки, сообщение об успехе, пустое состояние. Но не надо специально напрягаться и что-то выдумывать. Обычное сдержанное сообщение подойдет к любой ситуации.
Надписи должны быть целостными

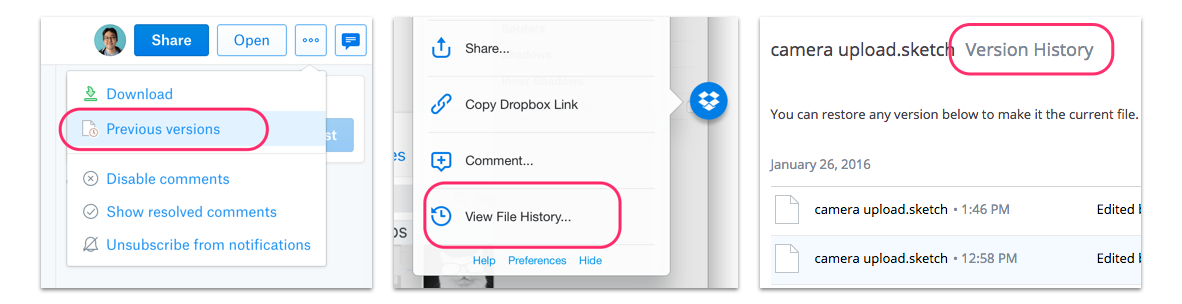
Это скриншоты из старого Дропбокса. История версий файла в трех местах называется по-разному, и это будет путать пользователя. Если он запомнил заголовок «Version History», то он будет искать его в меню, где вместо этого написано «Previous versions». Будьте в курсе терминологии вашей системы и везде используйте единые понятия.
Целостность важна не только в терминологии, но и в деталях. Если все валидационные сообщения заканчиваются точкой, не забудьте поставить ее в очередном валидационном сообщении. Лично я не люблю писать «Вы» с большой буквы, но если так пишут на всем остальном сайте, то я не буду поднимать бунт и писать свой отдельный текст по-другому.

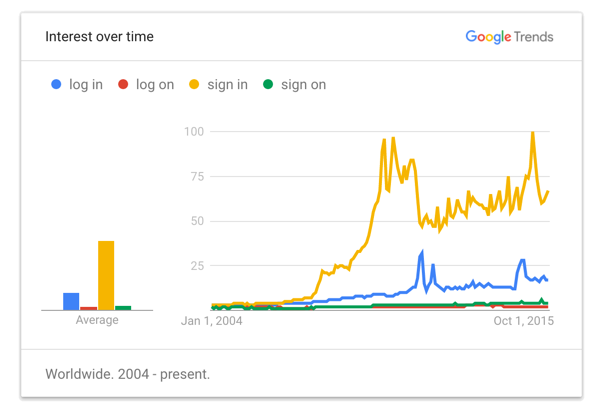
У пользователей уже есть привычки, сформированные другими сайтами и приложениями. Они привыкли к определенным названиям. На скриншоте данные из гугл-трендов, с помощью которых дизайнеры Дропбокса определяли, что написать на кнопке входа.
Надписи должны быть грамотными
Это очевидно, но ошибки и опечатки встречаются у всех. Проверяйтесь. Хорошо, если ваши IDE или линтер умеют находить ошибки в текстах.
Иногда бывают сложные случаи. Например, когда я пишу что-то на английском, мне не всегда хватает знаний, чтобы проверить написанное. Приходится скидывать надпись англоговорящим коллегам и спрашивать, всё ли в ней правильно.
Отдельная проблема есть с динамическими сообщениями вроде «22 файлов отправлено». Чтобы они были формально корректными, в них часто меняют формулировку на что-нибудь вроде «Файлов отправлено: 22». Это звучит очень неестественно, лучше написать по-человечески, разобрав возможные случаи (это легко).
Надписи должны быть необходимыми
Прежде, чем писать любую надпись, — подумайте, вдруг можно обойтись без нее. Это сэкономит время всем пользователям, которым не придется ее читать.
Делайте работу за пользователя. В примере с Артемием Лебедевым и форматом телефона на сайте авиакомпании можно было просто приводить номер к нужному виду внутри системы.
Пользуйтесь визуальными средствами для передачи информации. Если блокировать кнопку отправки формы, то не придется выводить сообщение о том, что заполнены не все поля. Если добавить дейтпикер, то не придется требовать ввести дату в правильном формате.
Домашнее задание
Повторю список правил еще раз, надписи должны быть:
- Точными
- Полезными
- Человечными
- Короткими
- Самодостаточными
- Уместными
- Целостными
- Грамотными
- Необходимыми
Чтобы они лучше запомнились, у меня есть для вас небольшое домашнее задание. Ниже я привел несколько надписей. Попробуйте улучшить их. Если нужен какой-то дополнительный контекст, можете придумать его самостоятельно.
- Эта возможность доступна только платным подписчикам.
- (при сбросе пароля) Ваш временный код уже использован или истек!
- Duplicate entry "ivan@gmail.com" for key "ixemail"
- Пост не может быть удален.
- Ошибка авторизации: вы уже авторизованы.
Поделиться ссылкой:
10 сентября 2017 19:46
Комментарии
>UX
>все ссылки на странице цвета посещенной страницы
Аноним, еще и подчеркнуты не везде.
Спасибо за замечание, вероятно, поправлю это.
Спасибо!
Будем пользоваться с удовольствием.
На вскидку кажется, что пункты о "краткости" и "самодостаточности" входят в некое противоречие. Но видимо это от отсутствия таланта, к этой самой краткости.
"На скриншоте данные из гугл-трендов, с помощью которых дизайнеры Дропбокса определяли , что написать на кнопке регистрации.", правильнее, наверное, "на кнопке логина/входа", а не регистрации.
"Отдельая проблема есть с динамическими сообщениями вроде..." - пропущена буква.
Статья классная! Спасибо!
Harry, большое спасибо, поправил.
Ошибка авторизации в Мейлчимпе.
Для пользователя решение классное ( отображение какое поля заполнено не правильно )
Но со стороны безопасности не правильно писать какое поля неправильное в форме логин\пароль.
Упрощает злоумышленникам задачу для подбора логина или пароля
Алексей, злоумышленники в любом случае могут узнать, занят ли этот логин, если попытаются зарегистрировать его. Так что безопасность от такого решения падает не настолько сильно, насколько возрастает удобство.
Но вообще я этим примером хотел показать немного другое. В сообщении они еще и сразу же дают ссылку на страницу восстановления логина или пароля. Пользователь сразу же, как только видит это сообщение, может нажать на нее. Чтобы найти эту ссылку в другом месте, ему бы пришлось потратить какое-то время и немного подумать.
Надписи должны быть грамотными - это очень важный момент. Но примеров чертовски мало и речь только про англ.язык.
Слишком много знакомых мне программистов совершенно плюют на правила русского языка - "а чо жи, все жи понятно".
В итоге появляются надписи типа "Не правильный пароль" или вообще с явными ошибками типа "ться/тся".
По поводу же "как писать интерфейсные надписи", я решал эту задачу (в проекте использовался Laravel) через файлы переводов (translation engine).
Т.е., грубо говоря, я писал:
echo __('AUTH_INKNOWN_USERNAME');
А движок лез в файлы перевода (в данном случае с абстрактного языка на русский) и подменял строку AUTH_INKNOWN_USERNAME на нужную.
В таскманеджере же стояла задача "Перевести с программерского на русский, проверить и исправить пользовательские надписи в файле таком-то".
Я то считаю, что я сделал вполне грамотные надписи, но у тех, кто реально отвечает за интерфейс, может быть совсем иное мнение на тему, как должно выглядеть сообщение о неправильном пароле. Я им и предоставил инструмент для решения этой задачи, пользуясь нативными средствами фреймворка.